User Interface (UI) and User Experience (UX) play a vital role in determining the success of any app. When done right, they help build a seamless and engaging experience for the user, driving retention and satisfaction. However, many app developers make common mistakes that can severely hinder the usability and overall success of their apps. Avoiding these mistakes can make the difference between an app that stands out and one that falls short. In this blog, we will delve into the most common UI UX mistakes to avoid for successfully availing custom mobile app development services.
What is the Use of UI/UX in a Web Application?
UI and UX design are foundational elements for any web application’s success. UI focuses on the layout, visuals, and interactive elements, ensuring that the application looks appealing and is easy to navigate. UX, on the other hand, deals with the overall experience of using the application—how easy, enjoyable, and efficient it is to interact with.
For web applications, UI/UX design serves several key functions:
- Engagement: A well-designed UI/UX encourages users to interact more with the application, leading to increased retention and conversions.
- Trust and Credibility: A smooth and visually appealing design instills confidence in users, making them more likely to return and recommend the app to others.
- Performance: Proper UI/UX design improves not only the look and feel of the app but also enhances its performance, making tasks more efficient for the user.
A great web application doesn’t just look good; it provides an experience that leaves users satisfied and eager to return. Prioritizing both UI and UX is crucial for making sure your app is successful in today’s competitive digital landscape.
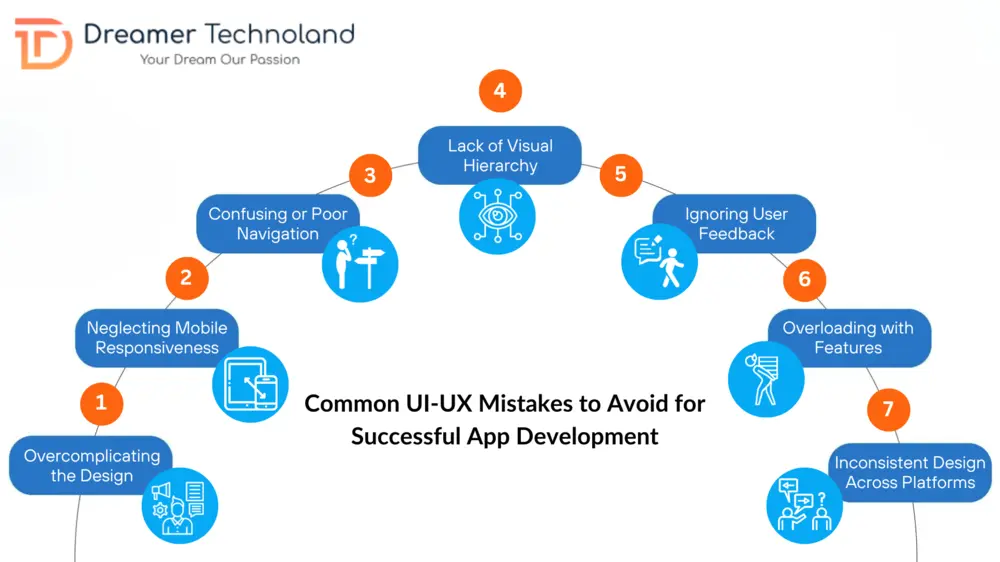
Common UI UX Mistakes to Avoid for Successful App Development

Overcomplicating the Design
When designing an app, many developers make the mistake of trying to add as many features and design elements as possible, thinking that more is better. This leads to overcomplicated user interfaces that confuse users and detract from the app’s primary purpose.
A cluttered and busy design can overwhelm users, making it harder for them to navigate through the app or accomplish simple tasks. Instead of packing every feature into the design, focus on simplicity and clarity. A clean, minimalist design improves the overall user experience by highlighting the essential elements without distracting the user.
The goal should be to create an interface that is intuitive, easy to navigate, and visually appealing without overloading the user with unnecessary elements. Avoid adding too many buttons, icons, or colors that could dilute the user experience. Keep the interface clean and focused on the most important functions. This will help users engage with the app more effectively and find what they need without feeling overwhelmed.
Neglecting Mobile Responsiveness
Today’s digital world is predominantly mobile, with most users accessing apps from their smartphones. Yet, many developers still overlook mobile responsiveness during the design process. An app that looks great on a desktop screen might not work as well on smaller mobile devices. Failing to optimize your app for mobile can lead to a poor user experience, resulting in high abandonment rates.
The layout and design must adjust seamlessly to fit different screen sizes and orientations. Text, images, and buttons should resize appropriately, and interactive elements should be easy to tap or click on a mobile device. Test your app across a wide range of devices to ensure it looks and performs well on all screen sizes.
Mobile-first design is the ideal approach to ensure that the app is responsive from the start. This method prioritizes the design and functionality of the app on mobile devices, ensuring that it scales correctly across all platforms. By focusing on mobile responsiveness, you’ll improve usability and increase user satisfaction, making it easier for users to access and engage with your app.
Confusing or Poor Navigation
Navigation is one of the most important aspects of any app’s UI/UX design. If users can’t easily figure out how to move through the app, they will quickly become frustrated and leave. This can happen if the navigation structure is confusing, or if important features are buried in menus that are hard to find.
To avoid this mistake, simplify the navigation structure and ensure that users can quickly understand how to access the features they need. Group related features together logically, and use clear labels for buttons, icons, and menu items. The layout should be intuitive, with common actions, like home, search, or profile, placed where users expect to find them.
Navigation should feel fluid and natural. Avoid overwhelming users with too many choices at once, and consider offering breadcrumbs, side menus, or sticky navigation to make it easy for users to track their location within the app. Clear and consistent navigation will make the app easier to use and provide a more pleasant experience for your users.
Lack of Visual Hierarchy
A strong visual hierarchy is crucial for guiding users through the app and helping them understand what is important. Without a clear hierarchy, users may not know where to focus their attention or which actions to take. These common UI UX mistakes can lead to confusion, and frustration.
Visual hierarchy is created through design elements such as size, color, spacing, and contrast. Larger elements, such as buttons or call-to-action areas, should stand out, while secondary information should be less prominent. The use of color can help direct attention to key areas, such as active buttons or critical messages. Likewise, fonts and typography can be used to emphasize important content or headings.
Ensure that your design provides users with visual cues that help them navigate through the app effortlessly. The most critical actions should be easy to identify, and less important elements should be de-emphasized. A well-structured visual hierarchy improves usability and ensures that users can focus on the most important tasks.
Ignoring User Feedback
User feedback is invaluable when it comes to refining UI/UX design. However, many developers overlook the importance of testing their designs with real users or gathering feedback after the app has been launched. This can lead to missed opportunities for improvement and make it harder to identify pain points or areas of confusion.
Make sure to incorporate user testing throughout the development process, not just at the beginning. Regularly conduct usability tests with real users to observe how they interact with the app and identify any challenges they may face. In addition, gather feedback through surveys, reviews, or analytics to get a clearer picture of user preferences and behaviors.
Incorporating user feedback allows you to make informed decisions about design changes and ensure that the app meets the needs and expectations of its target audience. Failing to listen to users can lead to a poor user experience and hinder the success of your app.
Overloading with Features
While it may seem tempting to add as many features as possible to make your app more appealing, overloading it with unnecessary features can lead to a bloated and cumbersome user experience. When an app includes too many features that users don’t need or use, it can slow down the interface, make navigation more difficult, and increase the likelihood of bugs.
Instead of focusing on quantity, prioritize quality. Offer the core features that solve the primary problem your app is designed to address. Keep the interface simple and intuitive, and avoid adding features that don’t add value to the user experience. This helps to keep the app focused and ensures that it performs well.
Feature creep—where unnecessary features are continuously added—can make the app feel disjointed. Always evaluate whether a new feature will genuinely improve the user experience before adding it. Users will appreciate an app that is simple, fast, and easy to use, rather than one that is weighed down with unnecessary options.
Inconsistent Design Across Platforms
Many apps are designed to work across multiple platforms—such as iOS, Android, and web browsers. However, one of the most common UI UX mistakes developer make is having inconsistent design elements across these platforms. When the design and functionality vary between platforms, users may feel disoriented and frustrated, especially if they switch between devices.
Ensure consistency across all platforms by using a unified design system that maintains the same design language, layout, and navigation across devices. This creates a cohesive experience for users, regardless of which platform they’re using. Consistency in design also helps build brand identity and reinforces the app’s credibility.
Use the same color scheme, typography, iconography, and interaction patterns across all platforms to create a seamless experience. This consistency builds trust with users and makes it easier for them to navigate the app, whether they’re using it on a mobile device, tablet, or desktop computer.
Elevate Your UI/UX with Dreamer Technoland
UI/UX design is an integral part of creating a successful app, and avoiding common UI UX mistakes can have a significant impact on the usability, user satisfaction, and success of your application. Focusing on simplicity, clarity, consistency, and feedback ensures that users have a seamless and enjoyable experience. Creating an exceptional UI/UX design that truly stands out in today’s competitive app development landscape requires a deep understanding of user behavior, design principles, and the latest technologies.
At Dreamer Technoland, we house a team of experienced designers and developers who specialize in transforming ordinary app experiences into extraordinary ones. As a leading provider of custom software development services in India, we focus on tailoring solutions that are not only visually appealing but also highly functional. The team places a strong emphasis on understanding user needs and behaviors, which allows us to design interfaces that are both user-friendly and effective. Whether you’re build a custom web app, mobile app or any other digital product, Dreamer Technoland can help create designs that enhance user satisfaction and improve overall app performance.