With the advancement in digital technology, mobile apps have become a crucial component for businesses to maintain a competitive edge. Mobile apps help businesses engage with customers, increase brand visibility, and streamline their operations. However, developing mobile apps can be a costly and time-consuming process. That’s where cross-platform app development comes in. In this blog post, we’ll explore cross-platform app development and how it can help your business save time and money.
What is Cross Platform Mobile App?
Cross-platform mobile apps development refers to the creation of mobile applications that can run on multiple operating systems, such as iOS, Android, and sometimes even Windows. The goal is to write code once and deploy it across various platforms, reducing the need for separate development efforts for each operating system. This is achieved through the use of frameworks and tools that enable developers to write code in a language like JavaScript or a language that can be translated into native code for different platforms. Examples of popular cross platform mobile apps development frameworks include React Native, Xamarin, and Flutter. These frameworks provide a layer of abstraction that allows developers to build a single codebase while still delivering a native-like experience on each platform.
One key advantage of cross-platform mobile apps development is cost efficiency, as it eliminates the need for separate development teams for each platform. Additionally, it accelerates the development process, as changes and updates can be made across all platforms simultaneously. However, there may be some trade-offs in terms of performance and access to certain platform-specific features. Despite these considerations, cross-platform development has gained popularity due to its ability to streamline the custom mobile app development process and reach a broader audience with a consistent user experience.
Best Language for Cross Platform Apps Development
Certainly! Here’s a table listing some popular cross-platform app development frameworks and the languages associated with them:
| Framework | Supported Languages | Description |
|---|---|---|
| React Native | JavaScript, React | Uses React and JavaScript to build native-like mobile apps. |
| Xamarin | C#, .NET | Employs C# for building cross-platform applications. |
| Flutter | Dart | Utilizes Dart language for creating natively compiled apps. |
| Ionic | HTML, CSS, JavaScript, Angular | A web-based framework using standard web technologies. |
| PhoneGap/Cordova | HTML, CSS, JavaScript | Allows using web technologies to build mobile applications. |
| NativeScript | JavaScript, TypeScript, Angular | Uses JavaScript or TypeScript with Angular for app development. |
| Unity | C#, JavaScript | Originally designed for game development, now used for apps. |
These frameworks enable developers to write code once and deploy it across multiple platforms, streamlining the development process for cross-platform applications.
Popular OS in Mobile App Landscape
Mobile application development involves creating custom software app development that run on mobile devices. There are two primary platforms dominating the mobile app landscape: iOS and Android. Here’s an overview of each:
- iOS:
- Operating System: Developed by Apple Inc., iOS is the operating system for Apple’s mobile devices, including iPhone, iPad, and iPod Touch.
- Development Language: Primarily uses Swift and Objective-C for app development.
- App Distribution: Apps are distributed through the Apple App Store.
- Development Environment: Xcode is the official integrated development environment (IDE) for iOS development.
- Android:
- Operating System: Developed by the Open Handset Alliance and led by Google, Android is an open-source operating system used by various manufacturers.
- Development Language: Primarily uses Java and Kotlin for app development.
- App Distribution: Apps are distributed through the Google Play Store.
- Development Environment: Android Studio is the official IDE for Android development.
These platforms offer different development ecosystems, tools, and app distribution channels. Developers often choose between native development for specific platforms or cross-platform development to reach a broader audience with a single codebase.
Native Vs Cross Platform Mobile Apps
Certainly! Here’s a table highlighting the key differences between native and cross platform mobile apps development:
| Aspect | Native Development | Cross-Platform Development |
|---|---|---|
| Definition | Involves building separate apps for each platform (iOS, Android, etc.). | Involves writing code once and deploying it across multiple platforms. |
| Languages | Platform-specific languages (Swift/Objective-C for iOS, Java/Kotlin for Android). | Uses a common language (JavaScript, Dart, C#) that is translated or interpreted for multiple platforms. |
| Performance | Generally provides optimal performance as apps are optimized for specific platforms. | May have a slight performance overhead due to an additional layer of abstraction. |
| Development Time | Longer development time as separate codebases are needed for each platform. | Faster development time since a single codebase can be used for multiple platforms. |
| Access to Features | Full access to platform-specific features and APIs. | Access to some, but not all, platform-specific features. May require plugins or native modules for specific functionalities. |
| User Experience | Native look and feel, providing a seamless experience on each platform. | Aims for a consistent user experience across platforms but may not match the native feel precisely. |
| Tooling and IDE | Platform-specific IDEs (Xcode for iOS, Android Studio for Android). | Cross-platform frameworks provide their own IDEs (e.g., React Native with Expo, Xamarin with Visual Studio, Flutter with VS Code). |
| App Store Approval | Must adhere to the guidelines and submission process of each app store (App Store for iOS, Google Play for Android). | Submission process is often simplified, but adherence to platform guidelines is still required. |
| Community Support | Robust community support for each platform (iOS and Android). | Community support varies based on the popularity of the cross-platform framework. |
Both approaches have their advantages and trade-offs, and the choice depends on factors such as development resources, project requirements, and the desired balance between development speed and native performance.
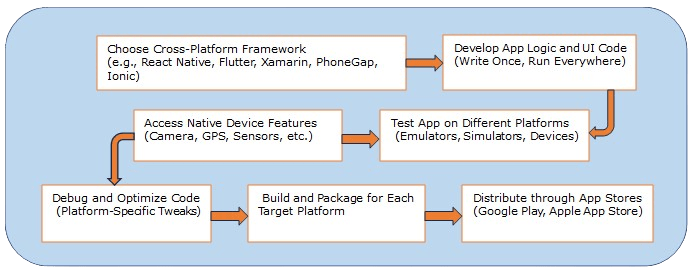
Best Way to Develop Cross Platform Mobile Apps

Pros and Cons of Cross-Platform Mobile Apps Development
| Pros of Cross-Platform Development | Cons of Cross-Platform Development |
|---|---|
| 1. Code Reusability: Write code once and deploy it across multiple platforms, reducing development time. | 1. Performance: Cross-platform apps may experience slightly lower performance compared to native apps, especially for graphics-intensive or complex operations. |
| 2. Cost-Effective: Save b2b website development cost by maintaining a single codebase and potentially using a smaller development team. | 2. Limited Access to Features: Some platform-specific features may not be fully accessible, requiring workarounds or native modules. |
| 3. Faster Development: Develop and update features more quickly across multiple platforms simultaneously. | 3. Learning Curve: Developers may need to learn a new framework or language, which could impact initial productivity. |
| 4. Broader Reach: Reach a larger audience with apps available on both iOS and Android platforms. | 4. Customization Challenges: Achieving a truly native look and feel can be challenging, leading to a compromise in user experience. |
| 5. Easier Maintenance: Bug fixes and updates are applied to a single codebase, simplifying maintenance. | 5. Framework Dependence: Tied to the limitations and updates of the chosen cross-platform framework. |
| 6. Consistent User Experience: Provides a more consistent user experience across different devices. | 6. App Store Approval: May face challenges during the approval process due to adherence to specific platform guidelines. |
| 7. Rapid Prototyping: Quickly prototype and validate ideas on multiple platforms. | 7. Dependency on Third-Party Tools: Relying on third-party tools and plugins may introduce additional complexities. |
| 8. Community Support: Many cross-platform frameworks have active and supportive communities. | 8. Limited Access to Latest Features: Delay in access to the latest features introduced by the native platforms. |
| 9. Shared Skills: Developers can leverage existing web development skills, making the transition smoother. | 9. Potential for Larger App Size: Cross-platform apps may have a larger file size due to additional libraries and dependencies. |
| 10. Cross-Platform Testing: Easier to conduct comprehensive testing across various devices and platforms. | 10. Vendor Lock-In: Choosing a specific framework may result in some level of vendor lock-in. |
Most Used Cross-platform Mobile Framework Solutions
Choosing a cost-effective cross platform mobile app framework can significantly impact the development budget of a mobile app project. Here are five popular and cost-effective cross-platform frameworks:
- React Native
- Flutter
- Ionic
- Xamarin
- PhoneGap / Apache Cordova
Comparison of Mobile Development Frameworks
| Framework | Pros | Cons |
|---|---|---|
| React Native |
|
|
| Flutter |
|
|
| Ionic |
|
|
| Xamarin |
|
|
| PhoneGap |
|
|
Key Considerations in Cross-Platform App Design
Designing cross-platform mobile apps requires careful consideration of various factors to ensure a consistent and optimal user experience across different devices and operating systems. Here are key considerations in cross-platform app design:
- User Experience (UX) Consistency
- Platform Guidelines
- Responsive Design
- Performance Optimization
- Touch and Interaction Design
- Platform-Specific Features
- Iconography and Imagery
- Typography
- Localization and Internationalization
- Cross-Platform Testing
- Scalability
- Collaboration Between Design and Development
By addressing these considerations, designers can create cross-platform apps that provide a cohesive and high-quality user experience across a diverse range of devices and platforms.
How to Improve the Performance in Cross-platform Apps?
Optimizing performance in cross-platform apps is crucial to ensure a smooth and responsive user experience across various devices and operating systems. Here are key strategies to optimize performance in cross-platform app development:
- Use a Compiled Language
- Minimize Redraws and Layout Changes
- Optimize Images and Multimedia
- Asynchronous Operations
- Code Splitting
- Tree Shaking
- Optimize Network Requests
- Memory Management
- Hardware Acceleration
- Caching
- UI Virtualization
- Offline Support
- Profiling and Optimization Tools
- Update to Latest Framework Versions
- Cross-Platform Testing
By implementing these strategies, developers can enhance the performance of cross-platform apps, delivering a more responsive and enjoyable user experience across different devices and operating systems.
Future Trends in Cross-Platform Mobile Apps
Here are some potential future trends in cross-platform development:
- Increased Use of Kotlin Multiplatform
- Advancements in Flutter
- Enhancements in React Native
- Cross-Platform Frameworks Supporting Desktop Apps
- Augmented Reality (AR) and Virtual Reality (VR) Support
- Integration of AI and Machine Learning
- Low-Code and No-Code Platforms
- Edge Computing Integration
- Security and Compliance Focus
- Progressive Web Apps (PWAs)
- Extended Support for Wearables
- Greater Emphasis on Developer Experience
It’s essential to stay updated with the latest developments and data integration tools in the cross-platform development space as the technology landscape continues to evolve. Additionally, consider checking recent sources for the most current information on emerging trends.
Summing Up Everything
Cross-platform mobile app frameworks like React Native, Flutter, Ionic, Xamarin, and PhoneGap have revolutionized app development by allowing businesses to reach wider audiences with reduced time and cost. For businesses looking to build a cross-platform ecommerce app, these frameworks provide the tools to create high-performance, visually appealing, and feature-rich apps that function seamlessly across multiple platforms. By selecting the right framework, designing the app with user experience in mind, and integrating essential ecommerce features, businesses can ensure success in the competitive mobile app market.
Dreamer Technoland is a reliable software and app development company in India with nearly a decade of experience in crafting personalized digital business solutions. With our expertise in the field of development, we build world-class applications that help businesses and individuals in achieving new milestones. Do you want an application and want to get it developed fast and cost-effective? If yes, then let us make it real by handling the end-to-end development and maintenance.